SpringMVC 文件上传 原理与实例
SpringMVC除了对数据的封装之外,还对文件组件进行了封装。
流程原理和MultipartResolver接口
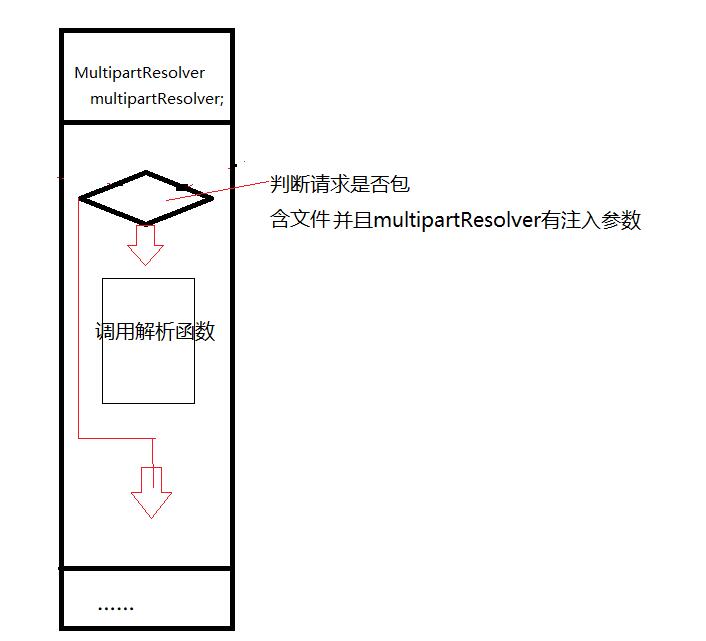
在DispatcherServlet中定义了一个MultipartResolver属性,如果用户配置了该Bean,启动容器的时候,会自动注入参数,如果用户没有配置,则默认为null。当DispaterServlet收到请求时,它的checkMultipart()方法会调用MultipartResolver的isMultipart()方法判断请求中是否包含了文件且multipartResolver属性存在实例。如果满足条件,则调用MultipartResolver的resolveMultipart()方法对请求数据进行解析,然后将文件数据解析成MultipartFile并封装在MultipartHttpServletRequest对象中返回给DispatcherServlet。
大致流程如下:
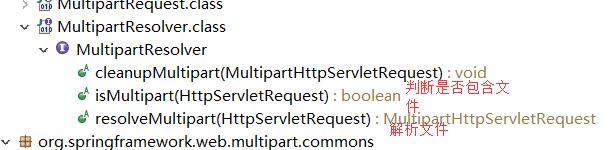
在MultipartResolver接口中:
- boolean isMultipart(HttpServletRequest request); // 是否是 multipart
- MultipartHttpServletRequest resolveMultipart(HttpServletRequest request); // 解析请求
- void cleanupMultipart(MultipartHttpServletRequest request);
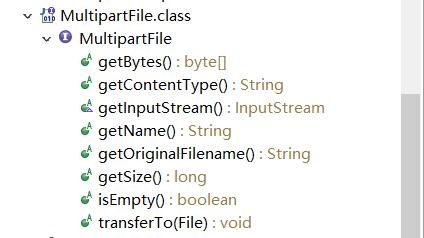
解析之后的MultipartFile 封装了请求数据中的文件,此时这个文件存储在内存中或临时的磁盘文件中,需要将其转存到一个合适的位置,因为请求结束后临时存储将被清空。 MultipartFile 接口:
- String getName(); // 获取参数的名称
- String getOriginalFilename(); // 获取文件的原名称
- String getContentType(); // 文件内容的类型
- boolean isEmpty(); // 文件是否为空
- long getSize(); // 文件大小
- byte[] getBytes(); // 将文件内容以字节数组的形式返回
- InputStream getInputStream(); // 将文件内容以输入流的形式返回
- void transferTo(File dest); // 将文件内容传输到指定文件中
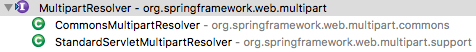
MultipartResolver 是一个接口,它的实现类如下:

CommonsMultipartResolver
基于commons-fileupload组件进一步封装,简化了文件上传的代码实现,取消了不同上传组件上的编程差异。因为依赖commons-fileupload组件,所以我们需要导入相关依赖jar包。
实例
导入Maven 依赖
1
2
3
4
5
6
7
8
9
10
11<!--文件上传依赖包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>配置文件解析器
1
2
3
4
5
6
7
8
9
10
11
12<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定默认编码 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值为5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
<!-- 设定文件上传时写入内存的最大值,如果小于这个参数不会生成临时文件,默认为10240 -->
<property name="maxInMemorySize" value="40960"></property>
<!-- 上传文件的临时路径 -->
<property name="uploadTempDir" value="fileUpload/temp"></property>
<!-- 延迟文件解析 -->
<property name="resolveLazily" value="true"/>
</bean>编写上传表单
提交方式选择post
enctype选择multipart/form-data,表示提交信息中包含文件,使用二进制流提交
1 | <form action="${pageContext.request.contextPath}/file/upload" method="post" enctype="multipart/form-data"> |
- 控制器处理提交数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19@RequestMapping("/file/upload")
@Re
public String upload(@RequestParam(value = "file", required = false) MultipartFile file,
HttpServletRequest request, HttpSession session) {
// 文件不为空
if(!file.isEmpty()) {
// 文件存放路径
String path = request.getServletContext().getRealPath("/");
// 目标文件,使用原文件名
File destFile = new File(path,file.getOriginalFilename());
// 转存文件
try {
file.transferTo(destFile);
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
}
}
return "success"; //跳转到上传成功页面,新建jsp页面
}
源码解析
CommonsMultipartResolver 实现了 MultipartResolver 接口,resolveMultipart() 方法如下所示,其中 resolveLazily 是判断是否要延迟解析文件(通过XML可以设置)。当 resolveLazily 为 flase 时,会立即调用 parseRequest() 方法对请求数据进行解析,然后将解析结果封装到 DefaultMultipartHttpServletRequest 中;而当 resolveLazily 为 true 时,会在 DefaultMultipartHttpServletRequest 的 initializeMultipart() 方法调用 parseRequest() 方法对请求数据进行解析,而 initializeMultipart() 方法又是被 getMultipartFiles() 方法调用,即当需要获取文件信息时才会去解析请求数据,这种方式用了懒加载的思想。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20@Override
public MultipartHttpServletRequest resolveMultipart(final HttpServletRequest request) throws MultipartException {
Assert.notNull(request, "Request must not be null");
if (this.resolveLazily) {
//懒加载,当调用DefaultMultipartHttpServletRequest的getMultipartFiles()方法时才解析请求数据
return new DefaultMultipartHttpServletRequest(request) {
@Override //当getMultipartFiles()方法被调用时,如果还未解析请求数据,则调用initializeMultipart()方法进行解析 protected void initializeMultipart() {
MultipartParsingResult parsingResult = parseRequest(request);
setMultipartFiles(parsingResult.getMultipartFiles());
setMultipartParameters(parsingResult.getMultipartParameters());
setMultipartParameterContentTypes(parsingResult.getMultipartParameterContentTypes());
}
};
} else {
//立即解析请求数据,并将解析结果封装到DefaultMultipartHttpServletRequest对象中
MultipartParsingResult parsingResult = parseRequest(request);
return new DefaultMultipartHttpServletRequest(request, parsingResult.getMultipartFiles(),
parsingResult.getMultipartParameters(), parsingResult.getMultipartParameterContentTypes());
}
}
在上面的代码中可以看到,对请求数据的解析工作是在 parseRequest() 方法中进行的,继续看一下 parseRequest() 方法源码1
2
3
4
5
6
7
8
9protected MultipartParsingResult parseRequest(HttpServletRequest request) throws MultipartException {
// 获取请求的编码类型
String encoding = determineEncoding(request);
FileUpload fileUpload = prepareFileUpload(encoding);
try {
List<FileItem> fileItems = ((ServletFileUpload) fileUpload).parseRequest(request);
return parseFileItems(fileItems, encoding);
} catch (...) {}
}
在 parseRequest() 方法中,首先调用了 prepareFileUpload() 方法来根据编码类型确定一个 FileUpload 实例,然后利用这个 FileUpload 实例解析请求数据后得到文件信息,最后将文件信息解析成 CommonsMultipartFile (实现了 MultipartFile 接口) 并包装在 MultipartParsingResult 对象中。而且从上面解析文件中也可以看到,可以解析出一个List列表,也就是说支持多文件上传,最后附上多文件上传案例。
StandardServletMultipartResolver
这个是基于Servlet 3.0来处理 multipart 请求的,但是必须使用支持 Servlet 3.0的容器才可以。
示例
- 配置文件
在spring的配置文件中配置文件解析器用于注入到DispatchServlet1
2<bean id="multipartResolver" class="org.springframework.web.multipart.support.StandardServletMultipartResolver">
</bean>
因为其是基于servlet所以,其他的参数均在web.xml中配置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
<multipart-config>
<!-- 临时文件的目录 -->
<location>upload/tem/</location>
<!-- 上传文件最大2M -->
<max-file-size>2097152</max-file-size>
<!-- 上传文件整个请求不超过4M -->
<max-request-size>4194304</max-request-size>
</multipart-config>
</servlet>
编写上传表单
1
2
3
4<form action="${pageContext.request.contextPath}/file/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="提交">
</form>控制器处理提交数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19@RequestMapping("/file/upload")
public String upload(@RequestParam(value = "file", required = false) MultipartFile file,
HttpServletRequest request, HttpSession session) {
// 文件不为空
if(!file.isEmpty()) {
// 文件存放路径
String path = request.getServletContext().getRealPath("/");
// 文件名称
String name = file.getOriginalFilename();
File destFile = new File(path,name);
// 转存文件
try {
file.transferTo(destFile);
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
}
}
return "success";
}
源码分析
StandardServletMultipartResolver 实现了 MultipartResolver 接口,resolveMultipart() 方法如下所示,其中 resolveLazily 是判断是否要延迟解析文件(通过XML可以设置)。1
2
3
4
5
6
7
8
9
10public MultipartHttpServletRequest resolveMultipart(HttpServletRequest request) throws MultipartException {
return new StandardMultipartHttpServletRequest(request, this.resolveLazily);
}
public StandardMultipartHttpServletRequest(HttpServletRequest request, boolean lazyParsing) throws MultipartException {
super(request);
// 判断是否立即解析
if (!lazyParsing) {
parseRequest(request);
}
}
对请求数据的解析工作是在 parseRequest() 方法中进行的,继续看一下 parseRequest() 方法源码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20private void parseRequest(HttpServletRequest request) {
try {
Collection<Part> parts = request.getParts();
this.multipartParameterNames = new LinkedHashSet<String>(parts.size());
MultiValueMap<String, MultipartFile> files = new LinkedMultiValueMap<String, MultipartFile>(parts.size());
for (Part part : parts) {
String disposition = part.getHeader(CONTENT_DISPOSITION);
String filename = extractFilename(disposition);
if (filename == null) {
filename = extractFilenameWithCharset(disposition);
}
if (filename != null) {
files.add(part.getName(), new StandardMultipartFile(part, filename));
} else {
this.multipartParameterNames.add(part.getName());
}
}
setMultipartFiles(files);
} catch (Throwable ex) {}
}
parseRequest() 方法利用了 servlet3.0 的 request.getParts() 方法获取上传文件,并将其封装到 MultipartFile 对象中。
多文件上传
续之前CommonsMultipartResolver配置文件
创建多文件页面
1
2
3
4
5
6<form action="${pageContext.request.contextPath }/file/multifile" method="post" enctype="multipart/form-data">
选择文件1:<input type="file" name="file"> <br>
选择文件2:<input type="file" name="file"> <br>
选择文件3:<input type="file" name="file"> <br>
<input type="submit" value="提交">
</form>控制器处理提交数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19@RequestMapping("/file/multifile")
public String multiFileUpload(@ModelAttribute List<MultipartFile> fileList, HttpServletRequest request){
String path = request.getServletContext().getRealPath("/");
File targetDir = new File(realpath);
if(!targetDir.exists()){
targetDir.mkdirs();
}
for (MultipartFile file: fileList) {
File targetFile = new File(realpath,file.getOriginalFilename());
//上传
try {
file.transferTo(targetFile);
} catch (Exception e) {
e.printStackTrace();
}
}
return "success";
}
其实多文件上次和单文件上传类似,只需把形参列表改成List,在转存的时候,依次遍历就可以了。